基金訓練webデザイン講座27日目
個人面談
1時間目は先生と1対1で今後の方向性について個人面談。
面談をしている以外の受講生はナビゲーションの画像置換の復習。
JavaScriptで画像置換
今日のJavaScriptは写真の画像置換。
dremweaverでも簡単にできるけど、無駄なソースがいっぱい書かれてします。プロは恥ずかしいので使わないようにしましょう。
(実は制作会社にいたとき、コレ、使ってました。普通に。。)
dremweaverの方はJavaScriptを外部に置いています。ソースは汚いです。。
Flash
面談時課題 T001
面談時課題 T002
マスク&透明ボタン
左のカタツムリをクリックすると再生します。
マスク作成時の注意
- マスクをつけたい画像の上のレイヤーにマスクレイヤーを作る。
- マスクにする●の“レイヤー”を選んで右クリックでマスクにする。(※フレームではない。)
透明ボタンの作り方
- 1フレーム目に別レイヤーで、●とか■でボタン(ボタンにしたい範囲を指定)の形をつくる。
- 上記を選んで、修正→新規シンボルに変換→名前をつける。ボタンを選ぶ。
- ライブラリから、今作ったボタンを選んでダブルクリック。
- ボタンの画面の「アップ」のキーフレームをつかんで、「ヒット」まで引っ張る。
- ちなみに、上記透明ボタンにはムービークリップアクションで、下記AcshionScriptを記述してます。
on (release) {
gotoAndPlay(1);
}
基金訓練webデザイン講座25日目
自分のPC内にテストサーバーをつくる
自宅PCにXAMPPをインストールしたけど、
MySqlは動いたけど、Apacheが動いてくれない。。。(涙)
なぜだろう??PCが古いからかな?
XAMPP(ザンプまたはエグザンプ)をインストール
下記をセットでインストールできる。
XAMPP.exeをダウンロード
最新版はPC環境によっては動作しない場合がある
ダウンロード先
→学校では「xampp-win32-1.7.3.exe」または「xampplite-win32-1.7.3.exe」
※FileZilla FTP ServerとTomcatは入れない。
- exeファイルをダブルクリック。
インストール場所:Cドライブ※「マイドキュメント」には入れない!
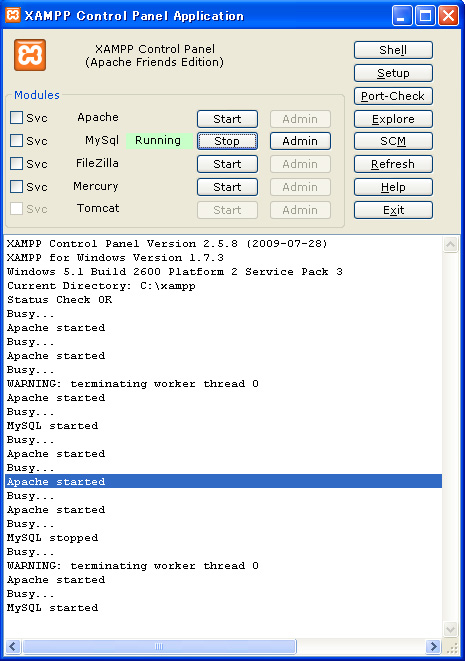
XAMPPを起動
- デスクトップにつくったXAMPPのショートカットから起動。
- Apachiの「start」ボタンを押す。
- 緑で「Running」と表示されればok!
- Webサーバーにアクセス→ブラウザで「http://localhost/」と入力。
- 「日本語」を選択。
- メニューの「セキュリティ」をクリック。
- 「パスワード」を設定する。(cookieは有効のまま。その下もYESのまま。)
- 「パスワード」を有効にするため、再起動→
起動中の「Apache」と「MySQL」を「stop」して、再度「start」させる。
- 「セキュリティ」設定画面に戻り、メニューの「ツール」の「phpMyAdmin」をクリック。
- 「phpMyAdmin」にログイン。
→ユーザ名:root、パスワード:さっき設定したパスワード。
※XAMPPを終了させるときは「stop」ボタンを押して、「Exit」ボタンで終了すること。Windowの右隅の×印で消すのはNG!
Dreamweaverでテストサーバーを設定
「XAMPP」フォルダ内に「javascript」フォルダを作る。
→C/xampp/htdocs/javascript/
Dreamweaverで新規サイト作成。
サイトの設定
- サイト名:WEBサーバー(任意)
- ローカルサイトフォルダー:C:\xampp\htdocs\javascript\
サーバーの設定
- 「+」を押して基本情報を入力
- サイト名:WEBサーバー(任意)
- 使用する接続:ローカル/ネットワーク
- サーバーフォルダー:C:\xampp\htdocs\javascript
- Web URL:http://localhost
ここまで設定したら→「保存」。
- リモートのチェックをはずして、「テスト」にチェック。→「保存」
- ファイルのウインドウのプルダウンメニューを「ローカルビュー」から「テストサーバー」に変更」→javascriptフォルダが赤くなる。→ok!
- Dreamweaverでこの「javascript」のフォルダ内にファイルを作って作業します。
CSSの課題。
土日は未提出のCSSの課題を作成。
CSS初級1000本ノック。
ブログにアップされている分までは終わった〜って思ったっていたら、
今また2つアップされていた。まさにエンドレス。
あと、まだ、未作成の課題が2つ
→3カラムのと、ケーキ屋さんのはこれから作ります。(汗)
ActionScript2.0
現時点では全く意味がわからない。どうにかしなければ。。
6月の制作したもの整理中
まだ途中ですが、あとで見てわかるように制作物を整理して、サーバーにアップしております。
●授業制作物&CSS1000本ノック
http://kikinkunrenweb.yu-yake.com/
基金訓練webデザイン講座24日目
1回目のプレゼン
今日から7月。
そして今日は1回目のプレゼン。
Jimdoのスタイルシートをいじりながら、みんなのプレゼンを聞く。
Jimdoで作っているのに、見た目オリジナルに見える、かなり手を加えたであろうサイトやデザイン性の高いサイトも。初回とはいえ、いろんなテーマのサイトがあって、その人の趣味や考え方も出ておもしろかった。
私の場合、ほぼJimdoのテンプレートのままで、ゆるゆるのスタイルシート。
どうにか写真とちょっとした文章を入れてプレゼンに間に合わせたという出来に反省。。
自分でも前から思っていたことですが、今回先生がおっしゃっていたことにものすごく納得した。ウェブを使って少しでも周りの人のためになる、幸せになってもらえる、喜んでもらえるサイトをつくりたいということ。
具体的には、役立つ情報提供やお店だったら売上アップということになるんだろう。ただ、他人を幸せにするためにはまず自分が幸せだと感じないといけない。きちんと自立して稼ぐことが何より重要。そして、自分にも相手にもメリットがある方法でビジネスをしていくことだと思う。
Photoshopでスライス
複数の画像を一度に切り抜くのに便利。
- まず、ガイドを引く。
- 「スライスツール」で、エリアをドラッグ。
- 「スライス選択ツール」でエリアをダブルクリックして、名前を付ける。
- スライスする複数の画像、全てに名前を付けたら準備ok。
- Web用に保存する際の「スライス」を「すべてのユーザー定義スライス」にしして書き出す。
- 「images」というフォルダが作られ、その中に切り出した画像が入っています。
ガイドを引く際のポイント
画像のガイドを引く際はグリッドを使いましょう。(by Gano君)
- グリッドは予め、環境設定で、グリッド線:100pxで分割数100とかに設定して、1目盛を1ピクセルにする。(色はチラチラするので少し抑え目にした方が目に優しい。)
- ビュー→スナップ先→グリッドにする。
1ピクセル単位でピタッとくっついて、ガイドが思ったところ簡単に引けます。グリッドを使ってない人は是非試してみてください。Gano君サンクス!
●授業制作物&CSS1000本ノック
http://kikinkunrenweb.yu-yake.com/
基金訓練webデザイン講座23日目
無料サーバー
アカウントを取得(今回は@pages)
掲示板設置
- KENT-WEBから「ASKA BBS」データーをダウンロード。
- 解凍したら、“aska”フォルダの中の“init.cgi”をテラパッドで開く。→(メモ帳は文字コードが変わってしまうのでNG)
- 25行目のタイトル名、色、文字サイズなどを変えてみる。(例)→立佞武多 掲示板
- “aska”フォルダごとサーバーにアップロード。
- 各ファイルに「権限の設定」をする。→FFFTPで属性を変更(右クリック)。
(cgi→700、フォルダ→755、それ以外(pl)→600、htmlは変更なし。)
→ok!
お問い合わせフォーム設置
- KENT-WEBから「PostMail」データーをダウンロード。(ページ右上のリストメニューの“データ収集検索”より)
- 解凍したら、“aska”フォルダの中の“init.cgi”をテラパッドで開く。
- 72行目のメールアドレスに自分のメールアドレスを設定。
- 104行目のメールタイトルを適当に変えてみる。(例)→アンケート問い合わせフォーム
- “postmail”フォルダごとサーバーにアップロード。
- 各ファイルに「権限の設定」をする。→FFFTPで属性を変更(右クリック)。
(cgi→700、フォルダ→755、それ以外(pl)→600、htmlは変更なし。)
- お問い合わせフォームが見れるか確認。→http://www29.atpages.jp/tachineputa/postmail/postmail.cgi
→ NG!...エラーメッセージが出た。→“ERROR!不正なアクセスです”
あとで、別のサーバーで再度試してみよう。
基金訓練webデザイン講座22日目
FORM作成
授業の前半はFORM作成(スタイルシート)
最近は使用頻度が少なくなったTableタグですが、
FORMの場合はfloatを使いすぎると表示が崩れる場合があるので、FORMに関しては今だ使用することが多いとのこと。
- Dreamweaverからウィルス感染することがある。→アップしたらすぐ切る。
- 学校ではセキュリティのため、Dreamweaverは使用後パスワードを消す。
- フォームのテーブル組みはDreamweaverを使うと簡単。
FLASH(キーフレームによる制御)
今日は女の子が歩くアニメーション(?)。
最初は昨日と同じパターンのボタンにスクリプトをつけるバージョン。
それから、キーフレームによるにスクリプトをつけるバージョンをやった。
- actionscriptをボタンではなく、キーフレームに記述。
- ボタン(インスタンス)にネームを付けるのを忘れないように。
今やってるのは基礎の勉強っつうことで、
ActionScript2.0の記述方法だけど、これからやるActionScript3.0はActionscriptをキーフレームに記述する方法になる。
3.0はインスタンスにActionScriptを記述できないんだって。(by Gano Web)
Flash、さらに大変になりそうです。。
下記のムービーはキーフレームによる制御バージョンで作ったもの。
先生のブログのトップに記載されてる下記URL↓に、サーバーにアップしたムービーのURLをコピーして、取得したコードを貼り付けるだけ。
★このガジェットを自分のウェブページに追加
(授業中にGano君から教えてもらって即効アップ!サンクス!)
●授業制作物&CSS1000本ノック
http://kikinkunrenweb.yu-yake.com/